This portfolio entry showcases WordPress project I’ve been working on: a Custom Notification Bar Plugin.
Feel free to leave a comment, ask questions, or share any suggestions. Enjoy exploring!
It’s a simple but powerful tool that lets website owners create and manage notification bars with ease. The idea behind this plugin was to give users total control over how they engage with visitors, all while keeping everything straightforward and easy to use.
What Does the Plugin Do?
The Custom Notification Bar Plugin has been built with flexibility in mind. Here’s a quick rundown of the key features:

| Turn It On or Off With just a tick of a box, you can enable or disable the notification bar. Super handy for quick changes. |
| Custom Message Content You can personalise the text, and even add links, to make your announcements or promotions stand out. It’s perfect for drawing attention to sales, events, or news. |
| Set a Delay Time Want the bar to appear a bit later after the page loads? You can adjust the delay in milliseconds. The default is set to 2 seconds (2000 milliseconds), but you can tweak it as needed. |
| Show on Specific Pages Choose exactly which pages the notification bar appears on using a simple multi-select dropdown. This way, you can target specific audiences with relevant messages. |
| Control How Long It Stays Hidden Once someone closes the bar, you can decide how long it should stay hidden (using cookies) before it shows up again. This is great for ensuring you’re not overwhelming visitors. |
| Clickable Images and Text Links You can make the image clickable to direct visitors to a specific link, like a product page or external site. Plus, there’s an option to hyperlink parts of the text for even more flexibility. |
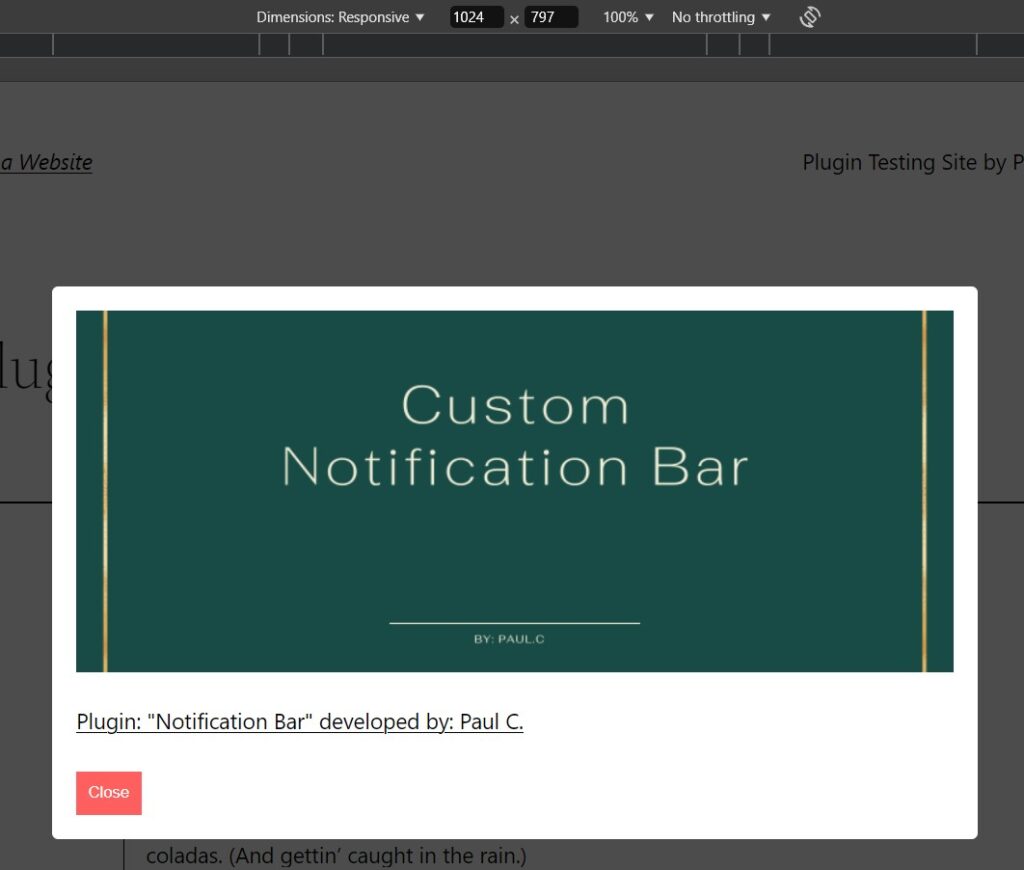
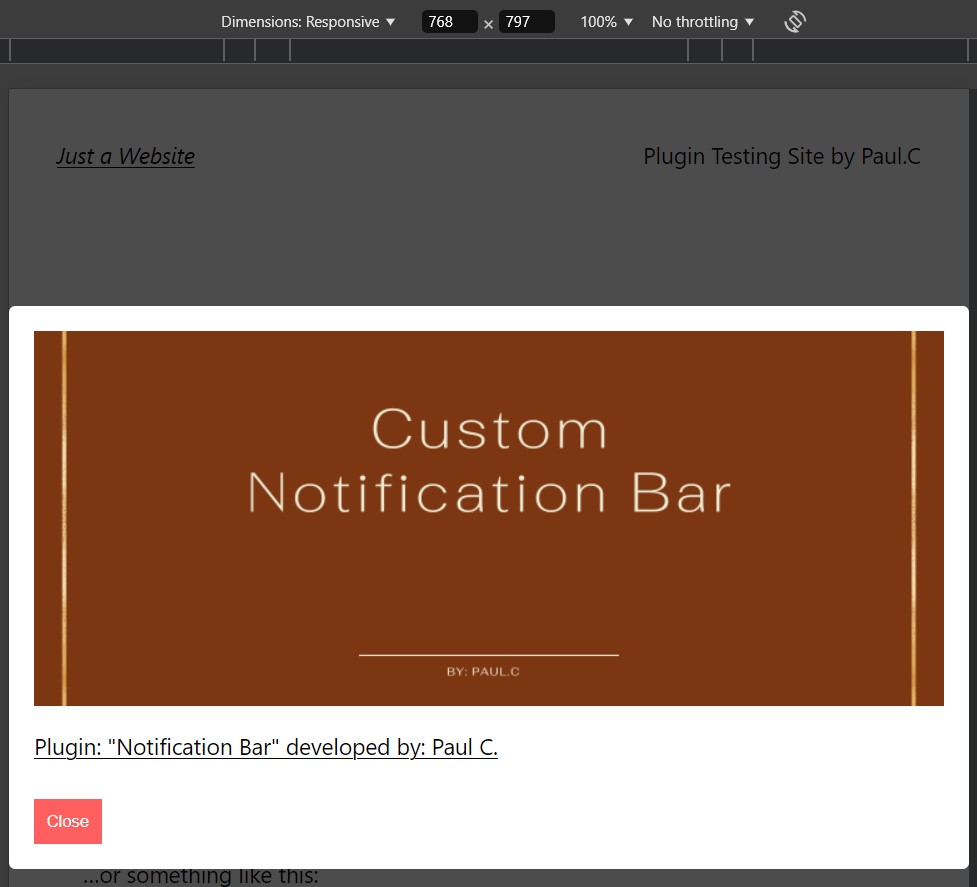
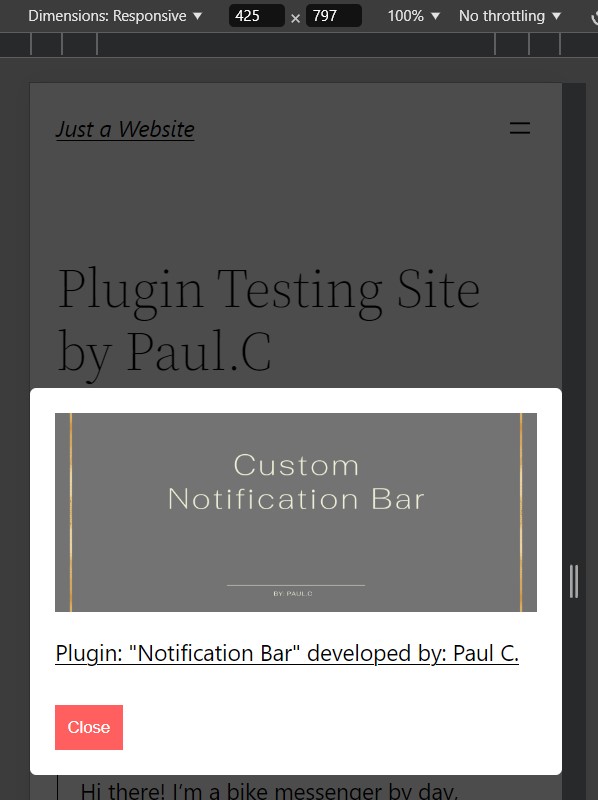
Responsive Images for All Devices
You can upload different images for desktop, tablet, and mobile. The plugin automatically shows the best one based on the device being used:
- Desktop Image: Recommended width of 1024px
- Tablet Image: Recommended width of 768px
- Mobile Image: Recommended width of 480px



The images adjust perfectly, so your notification bar always looks crisp and professional.
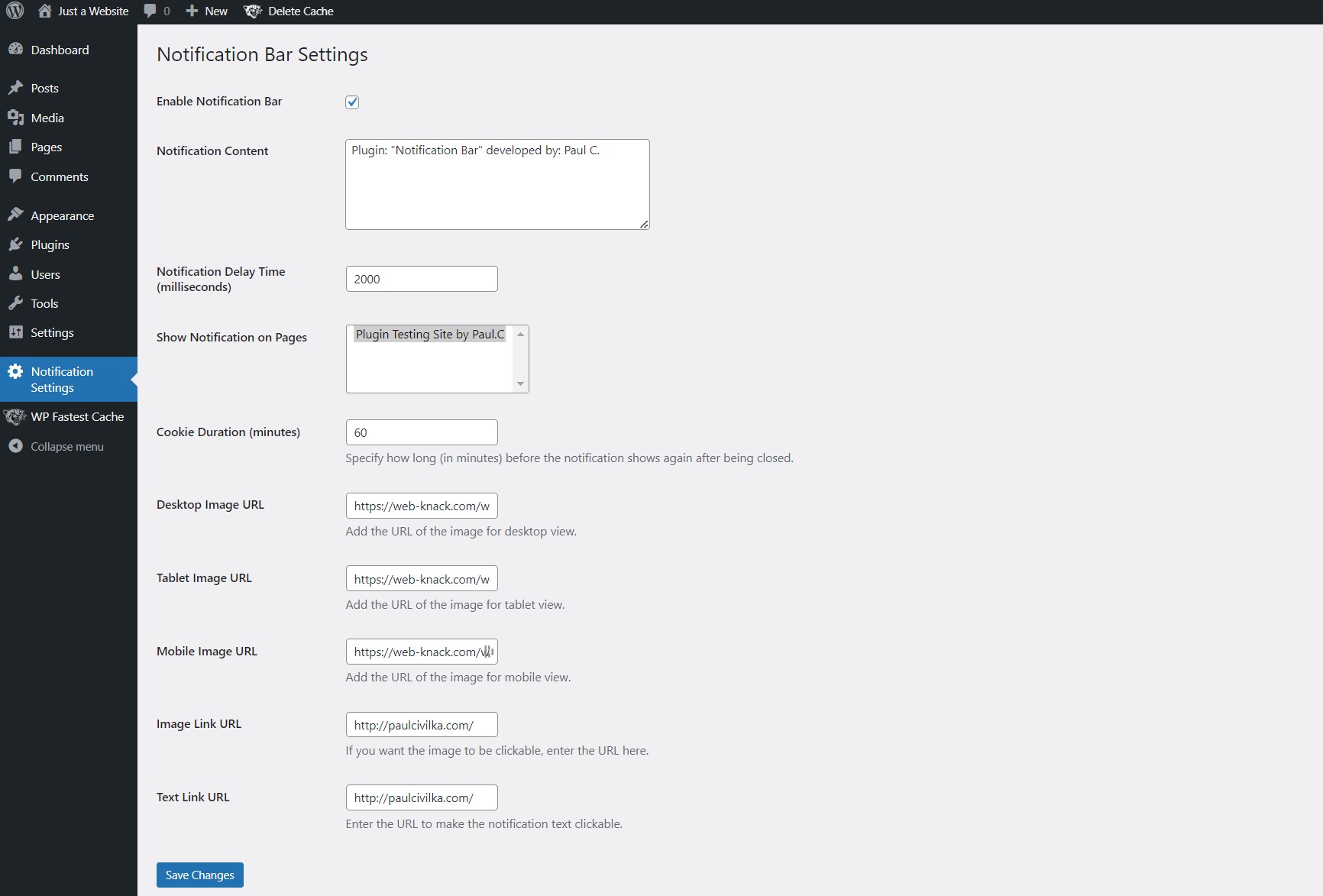
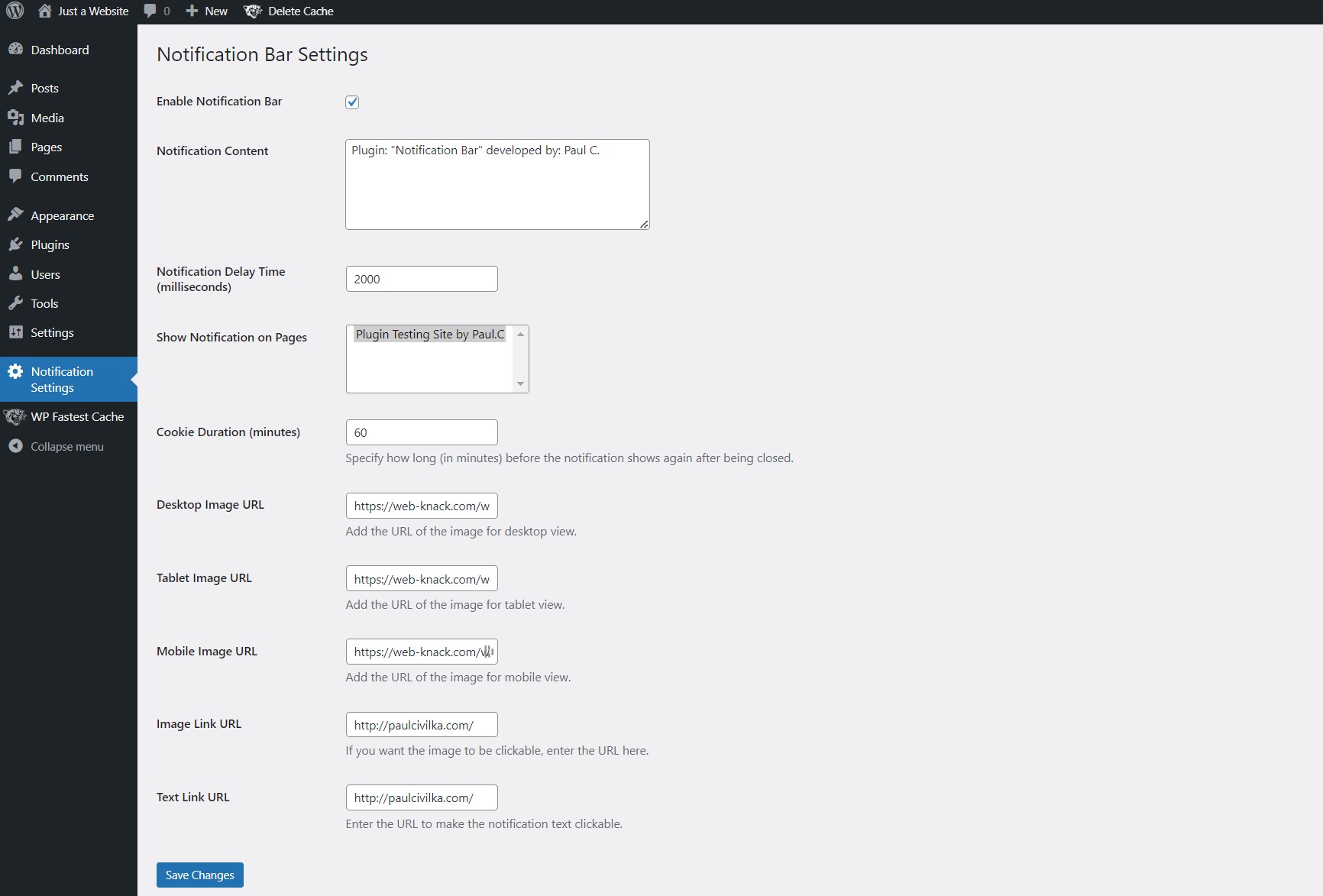
How It Works in the WordPress Admin
The plugin is designed to be intuitive, so everything you need is on one easy-to-navigate settings page under Notification Settings. Here’s what you can customise:
- Enable or Disable the Bar: Just tick a box.
- Notification Content: Add and format your message however you like.
- Delay Time: Set how long to wait before the bar pops up.
- Page Display: Select which pages to show the bar on.
- Cookie Duration: Decide how long to keep the bar hidden after it’s closed.
- Responsive Images: Upload images for desktop, tablet, and mobile.
- Image and Text Links: Add URLs to make your images or text clickable.

Built to Be Responsive
The plugin handles images seamlessly on all devices. Thanks to some clever CSS and media queries, the bar adapts to different screen sizes, whether someone’s browsing on a laptop, tablet, or mobile. No more worrying about images looking distorted or loading slowly.
A Peek at the Technical Side
- WordPress Standards: The plugin makes full use of WordPress hooks and the Settings API, ensuring it works well with most themes and other plugins.
- Efficient Image Handling: By using separate images for different devices, the plugin loads quickly and keeps quality high.
- User-Friendly Experience: The customisable delay and cookie settings ensure the bar isn’t annoying, but effective.
Wrapping Up
Creating this Custom Notification Bar Plugin has been a great experience. It’s simple to use but packed with features that make a real difference for website owners who want to engage with their audience effectively.
This project really shows off my skills in WordPress development, responsive design, and creating intuitive user experiences.
Portfolio Details
- Explore this portfolio piece in your web browser by following the links below.
