As part of my website portfolio, I had the opportunity to work with Flash Security, who needed a complete overhaul of their outdated website.
This client approached me with a desire to prioritize SEO and revitalize their website with a fresher, more modern appearance. What better way to kickstart SEO improvement efforts than by enhancing website technical aspects and on-page SEO?
In this blog post, I will discuss my findings on the issues negatively affecting the website’s overall performance and SEO.
I will also highlight the improvement I made to the website footer and performance.
And guess what? At the end of it all, I’ll hook you up with the URL link so you can check the website right in your browser.
Feel free to drop a comment, ask questions, or share suggestions. Enjoy the read!
Old Website Issues
The previous site was not built using best web practices like semantic HTML, making it difficult for Google to render and index the pages effectively.
Additionally, it had too many plugins, which negatively impacted overall performance, especially loading speed—a crucial factor in Google’s ranking algorithm.
Upon deeper examination, I found that the site’s accessibility options were substandard, making navigation difficult for users with accessibility needs.
Most of the site’s images were also uncompressed, contributing to slow page loading times.
Furthermore, many images lacked SEO-optimized alt tags, meaning that both Google and visually impaired users would struggle to understand their content and purpose. On top of that there was no heading structure and some pages was missing h1 header.
Website Improvements
To address these issues, I rebuilt the website using best web practices, including semantic HTML, to ensure efficient rendering and indexing by Google.
I streamlined the site by removing unnecessary plugins, significantly improving loading speed.
For accessibility, I implemented robust features to enhance navigation for users with disabilities.
I also compressed all images to reduce loading times and added SEO-optimized alt tags to ensure clarity and understanding for both search engines and visually impaired users.
I also ensured that each page included an H1 tag with the relevant keyword and had a proper heading structure.
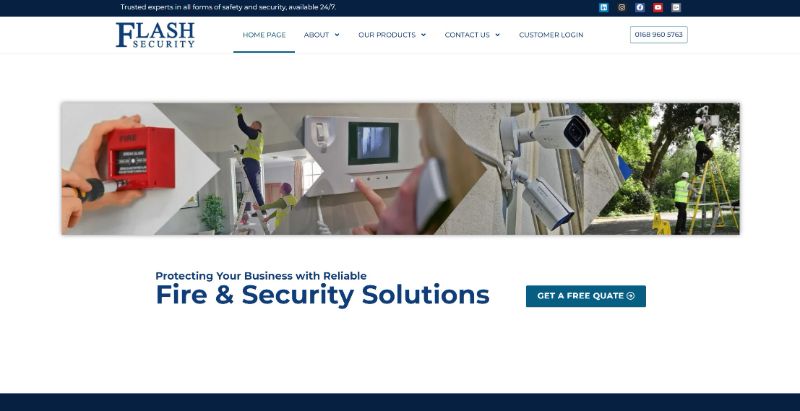
Additionaly I I’ve updated the website to give it a more modern appearance and improved certain sections, keeping in mind what was needed to convert site visitors into customers.
Website Performance
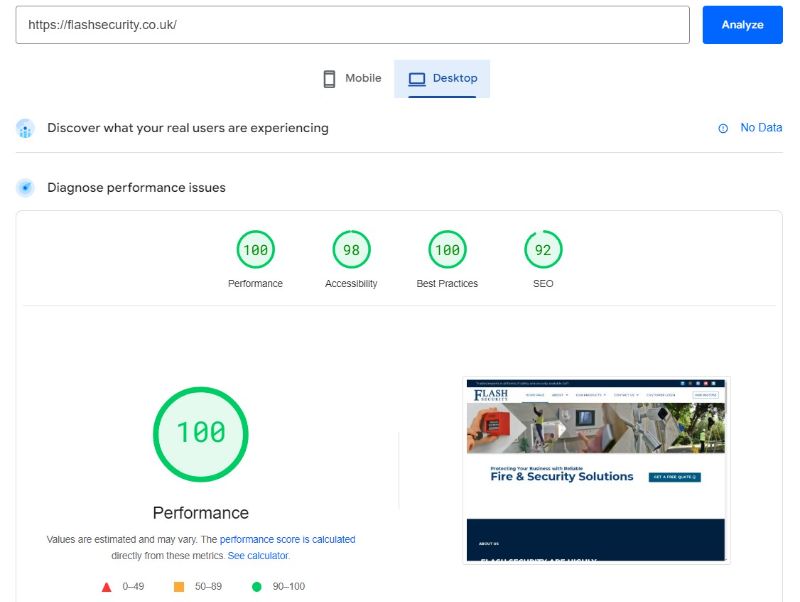
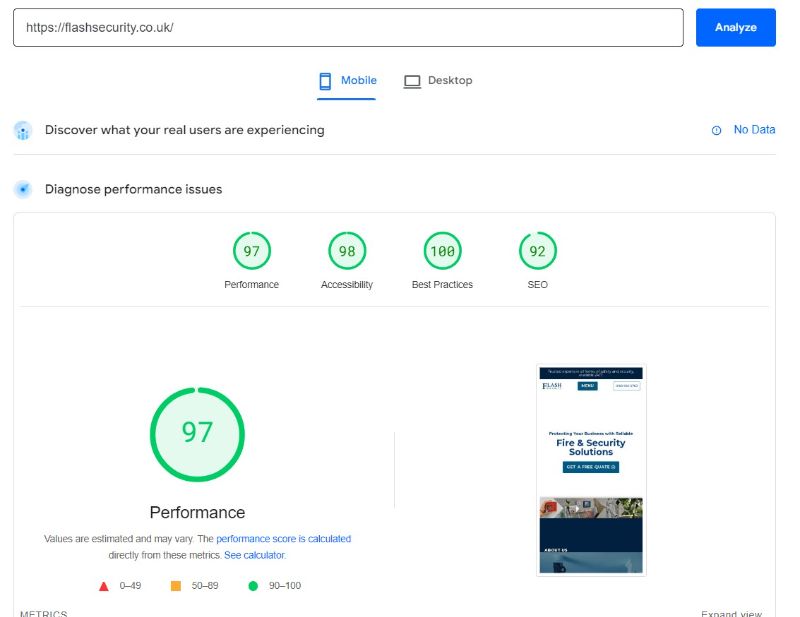
By compressing and resizing all the images and utilizing a plugin called “NitroPack,” I was able to achieve excellent website performance, as confirmed by a Google PageSpeed Insights scan.


Website Footer
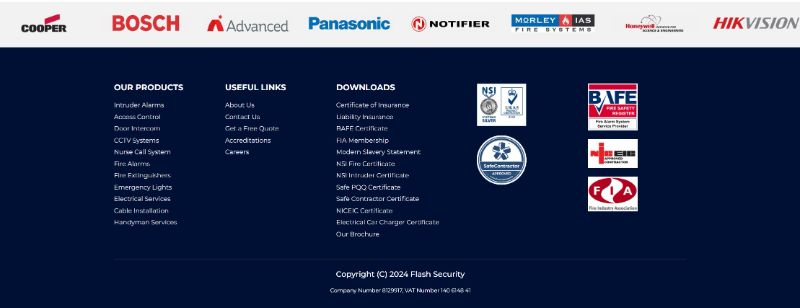
The client primarily focuses on commercial clientele, and from my previous experience working with similar businesses, I understand how crucial accreditations are for industry compliance and securing new contracts. I also recognize that partnerships with major industry names can provide leverage in making sales by instilling a sense of trust and respect in potential clients.
For these reasons, I designed a footer featuring a carousel of logos from prominent industry partners, a list of downloadable accreditations, and compliance logos such as “Safe and Approved” contractor.
Additionally, I included a comprehensive list of products and other useful links to enhance the website’s UX

Portfolio Details
- Explore this portfolio piece in your web browser by following the links below.