This portfolio piece showcases my front-end and WordPress skills, demonstrating my ability to develop wordpress theme.
It’s essentially an updated version of the Conference News website that I developed using the Elementor page builder.
For this project, I chose the Bootstrap front-end framework.
In this blog post, I’ll guide you through some key features and sections of the website.
At the end, you’ll find a URL to view the website in your browser and a link to my GitHub repository for the code.
Feel free to leave a comment, ask questions, or share suggestions. Enjoy the read
Introduction
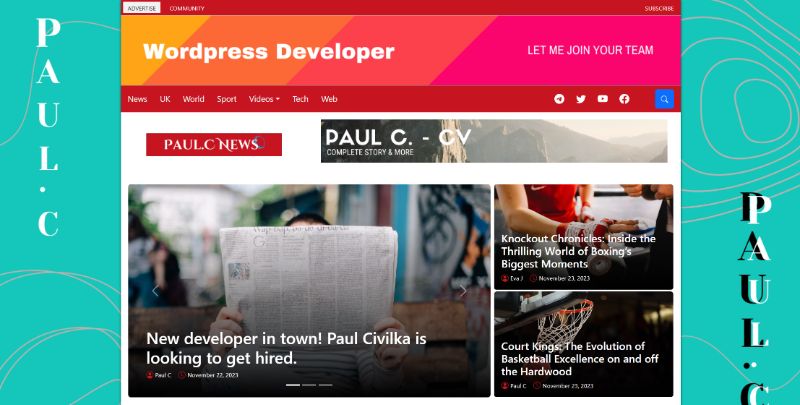
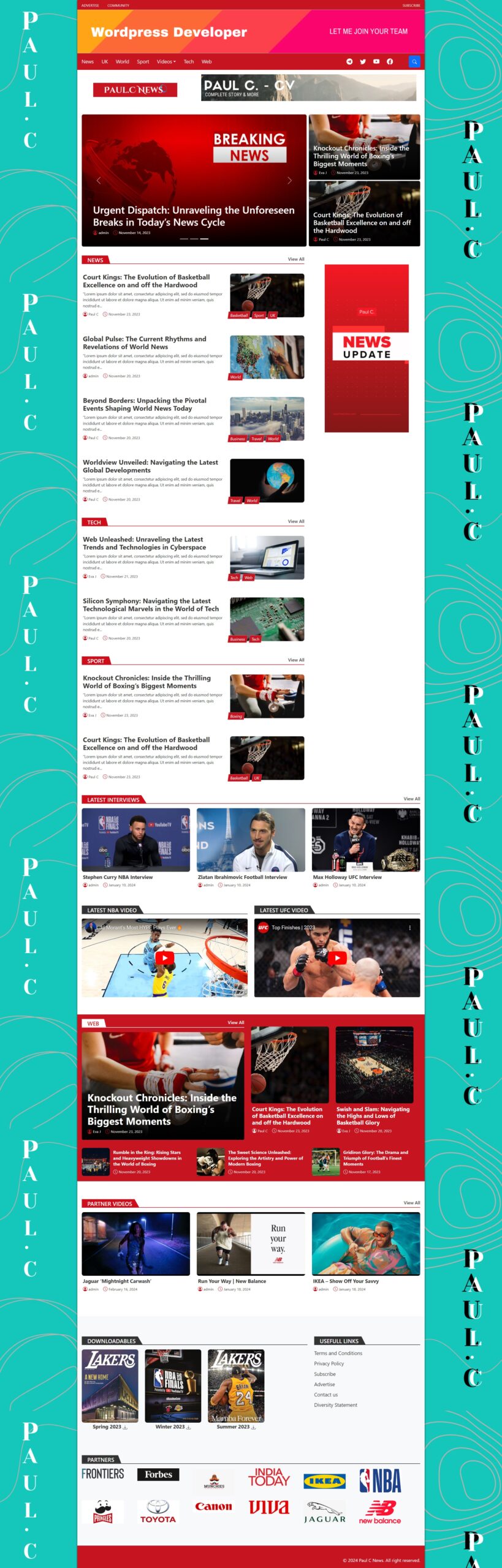
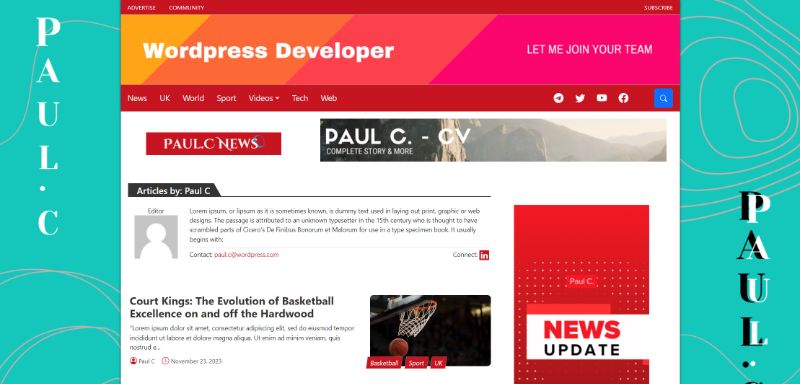
I will start this blog post by sharing a full-screen screenshot of index page to highlight the website design.

Single-Post Page
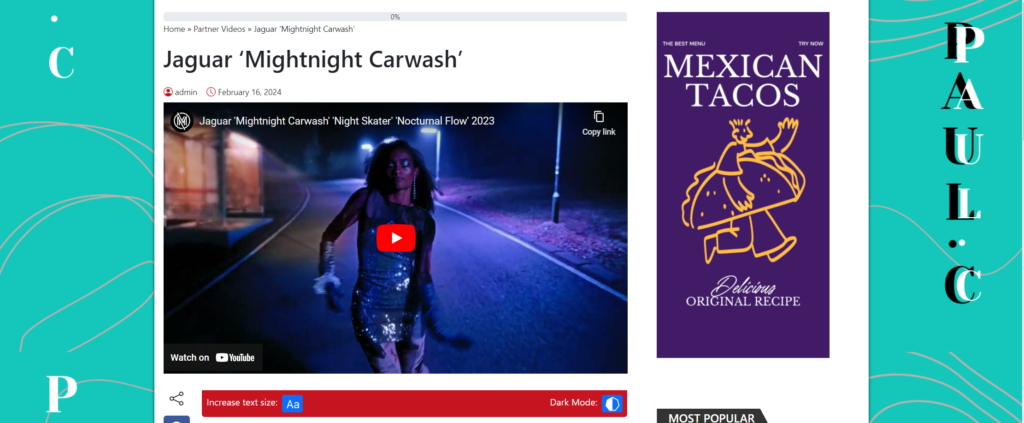
Each post page includes two advertising banners, which can be easily uploaded as images in the widgets section.
The page also boasts several accessibility enhancements. One such feature is “Increase text size,” which allows users to increase the text size up to three times its original size.
Another feature is “Dark mode,” which switches the background from white to black and the text from black to white.

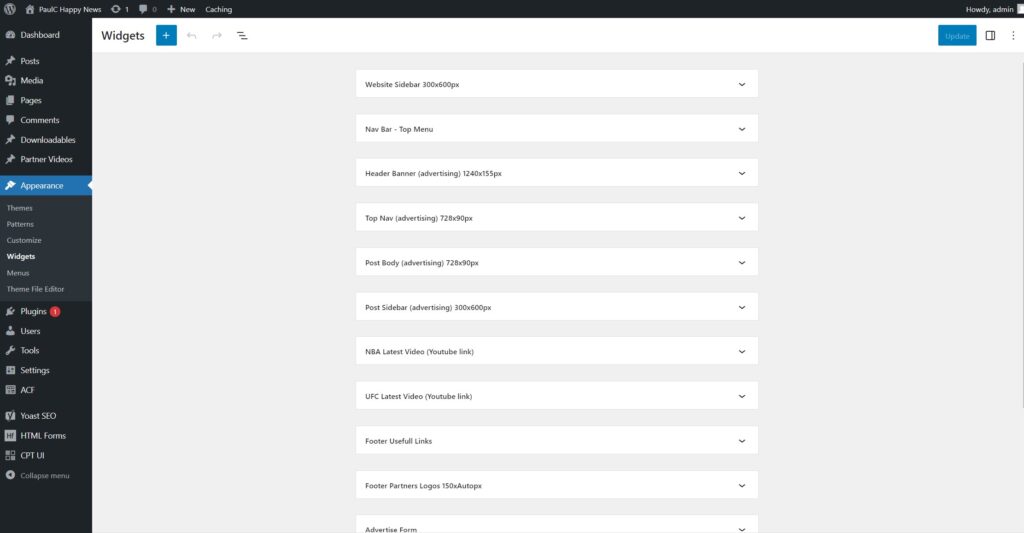
Widgets
In the widgets section, you’ll find several available widgets, each accompanied by a detailed description to help users easily understand their purpose and functionality. This ensures users can confidently customize their site with the right tools.

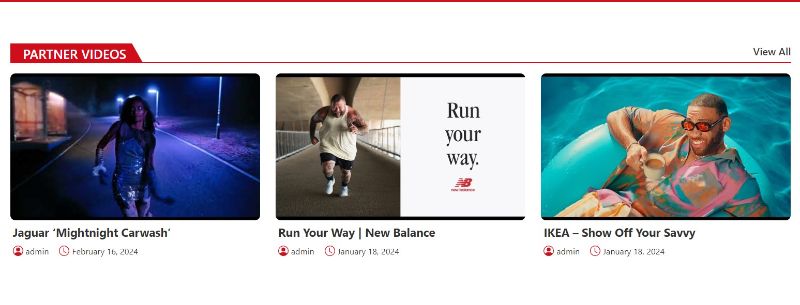
Partner Videos – Post Type
The “Partner Videos” post type includes a custom field for the “YouTube URL.”
The index page features a “Partner Videos” section displaying the 3 most recent posts. To add a post here, simply create a new one under the “Partner Videos” post type, set up using the “Custom Post Type UI” plugin. You’ll also need to fill in the custom “YouTube URL” field, created with the ACF plugin.
In the backend, an if-statement checks if the post has a featured image. If not, it uses the YouTube video thumbnail as the featured image.

When you click on the post, it opens a single-post page with all the content. The featured image is replaced by a featured video. The featured video URL is pulled from the custom “YouTube URL” field.

Author Page
At the top of each author page, there’s a section displaying the author’s title, photo, bio, email, and a LinkedIn icon. The LinkedIn icon only appears if the LinkedIn field is filled out in the author’s profile, which is managed by an if-else statement. This ensures the icon is shown only when relevant information is provided.

Custom Fields
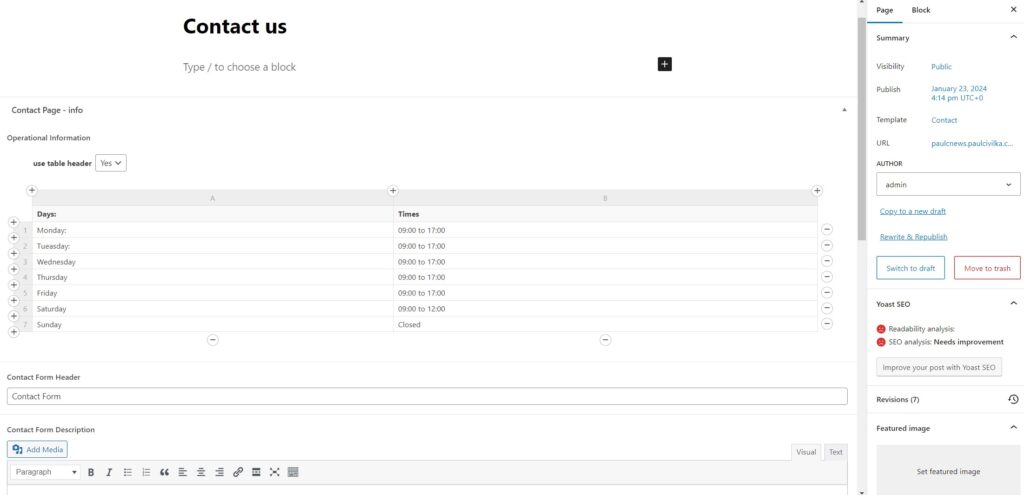
The contact form and several other pages include custom fields, such as a table for opening and closing times.
These fields are user-friendly, allowing users to easily update the information themselves without needing to reach out to the developer.

Portfolio Details
- Explore this portfolio piece in your web browser by following the links below.