This portfolio piece showcases a website I designed and developed for a client who requested a classic yet elegant website for their modeling agency, which also offered a few photography services.
However, after the website’s completion and our subsequent parting of ways, I discovered that the content had been changed to now feature an “Escorts” website.
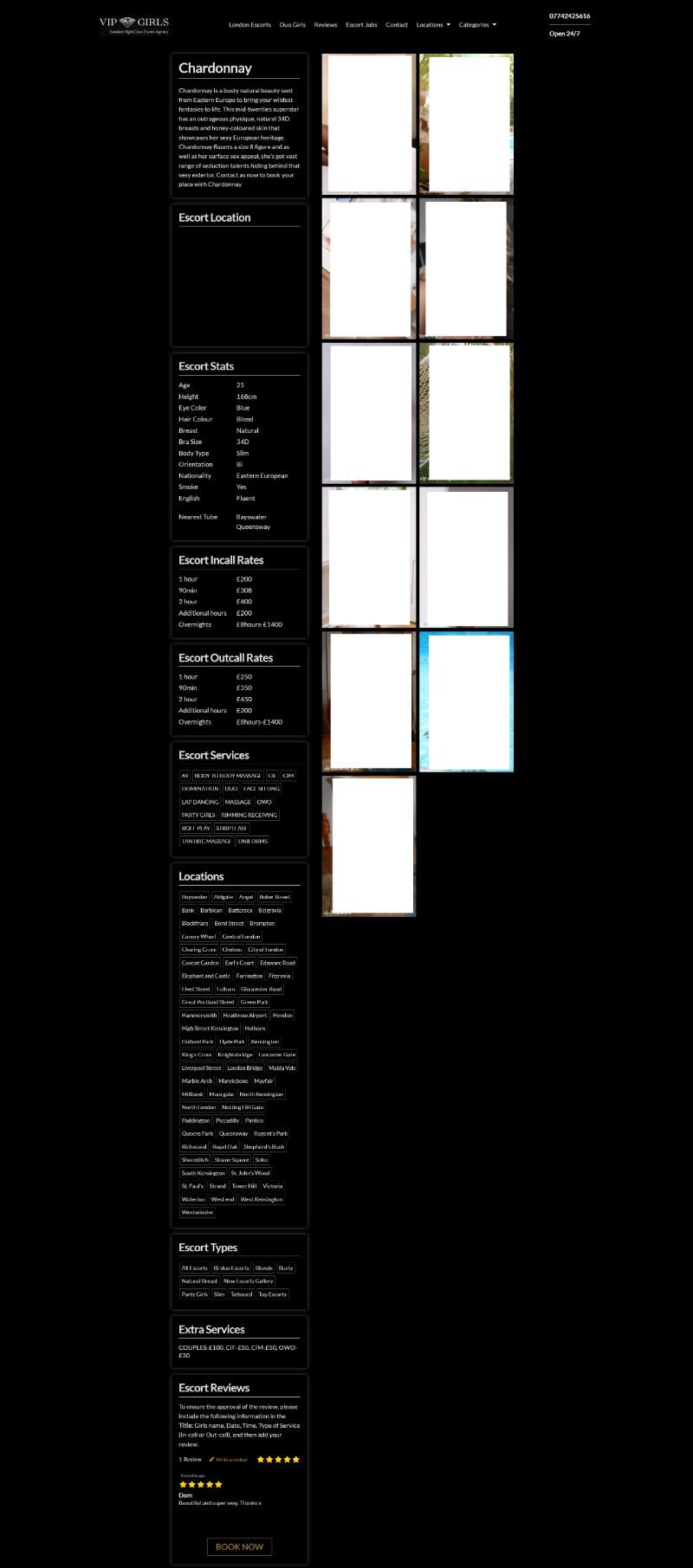
I was very hesitant to upload this portfolio piece but decided to do so, removing all the photos to avoid exposing anyone.
Now, let’s dive into the details! I’ll be walking you through the website’s filter feature, contact form, reviews system, and model profile page.
And guess what? At the end of it all, I’ll hook you up with the URL link so you can check the website right in your browser.
Feel free to drop a comment, ask questions, or share suggestions. Enjoy the read!
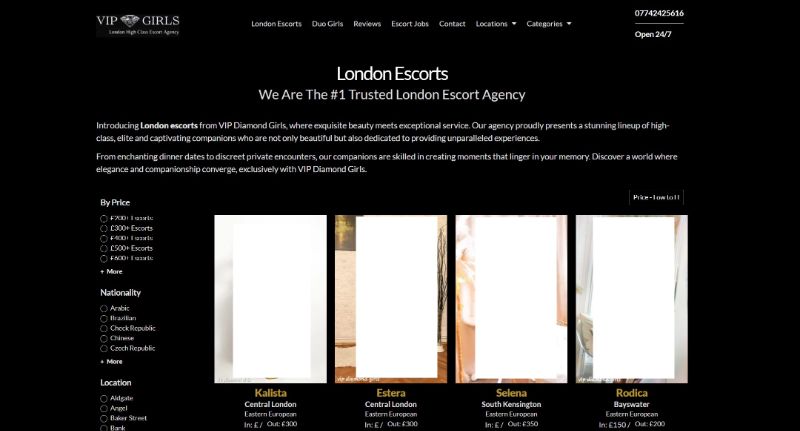
Filter Feature
My initial choice was the Elementor Portfolio widget, which comes with an integrated filter bar.
However, for this project, I needed a more advanced filtering system capable of handling multiple filter options such as age, nationality, and hair color. After some research, I decided to use “JetSmartFilter” plugin.

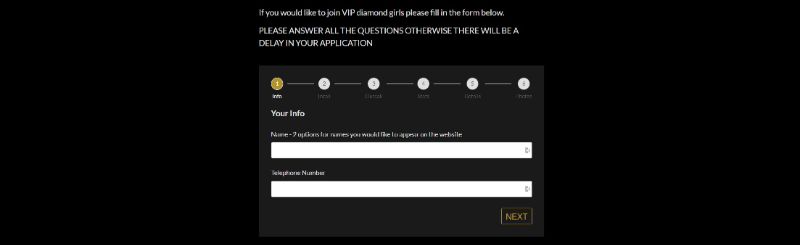
Contact Form
All new models were required to fill out an application form with numerous fields, including name, eye color, height, etc.
The standard form looked visually unappealing and overwhelming. To address this, I used the “Step” type on the Elementor form widget, which allowed me to create stages.
I categorized all the questions into five stages, so once the applicant completed the first stage and clicked “next,” the subsequent set of questions would appear in the next stage, making the form more user-friendly.

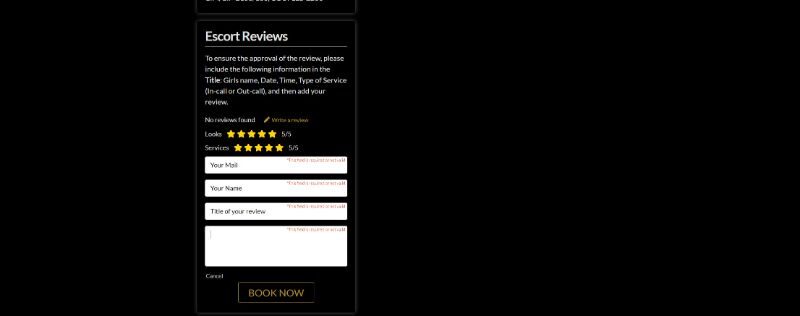
Reviews System
For the reviews system, I opted to use the “JetReviews” plugin, which was the closest match to the client’s request.
Each model’s profile page included a review field where photographers and the public could leave reviews, which required website admin approval before becoming visible.
Additionally, there was a dedicated reviews page displaying all reviews along with the models’ information. Initially, the plugin lacked the visual customization options I wanted, but with a bit of custom CSS, I was able to achieve the desired outcome.

Model Profile Page
I needed an efficient way for the client to create model profiles, each containing a short bio section, stats (age, height, hair color ) and other relevant information.
My first choice was to use Elementor Pro’s “Role Manager” feature, which allows me to edit user access by giving the client “edit content only” access. This meant the client could create a post and then use Elementor page builder to fill in the information, provided the post had a pre-built template applied.
However, this approach required extra steps when registering a new profile, such as opening the profile outside of Elementor editor mode to add categories, tags, meta information, and even change the permalink.
This prompted me to seek an alternative solution.
I used the CPT UI plugin to create a new post type called “Models Profiles,” and then utilized Elementor’s theme builder feature to create a single post template for this new post type, using the “add condition” feature.
Then with the ACF Pro plugin, I developed a new field group and populated it with various fields.
To organize these fields into five stages, akin to the model application form, I used the layout field type “Tab”.
Opting for the paid version of this plugin was necessary because the “Gallery” content field was exclusively available in the PRO version.
Once all fields were configured, I set the field group rule to display these fields solely on the designated post type, “Models Profiles.”

After completing the website, I implemented the “White Label CMS” plugin, which enabled me to customize the WordPress dashboard specifically for the client.
This involved removing unnecessary options to streamline the interface, aiming to reduce overwhelm and prevent any accidental site disruptions, also enhancing the client’s overall UX.
Portfolio Details
- Explore this portfolio piece in your web browser by following the links below.
- Website (Please note this is now been converted to an “escorts” website )